Responsive Web Design : votre site consultable sur tous les écrans
 D'expérience, consulter sur son smartphone un site internet incompatible avec cette taille d'écran est tout simplement irritant. C'est le meilleur moyen pour vous de perdre une vente ou un prospect et de laisser une mauvaise impression. Gardez en tête qu'1 français sur 2 est mobinaute et que près de la moitié achète via son smartphone.
D'expérience, consulter sur son smartphone un site internet incompatible avec cette taille d'écran est tout simplement irritant. C'est le meilleur moyen pour vous de perdre une vente ou un prospect et de laisser une mauvaise impression. Gardez en tête qu'1 français sur 2 est mobinaute et que près de la moitié achète via son smartphone.
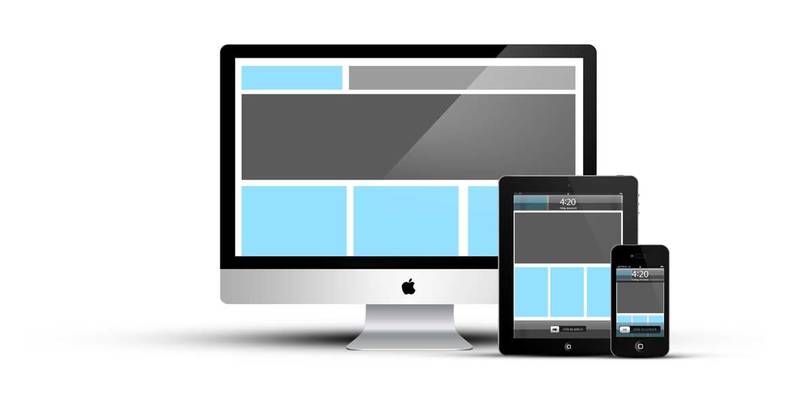
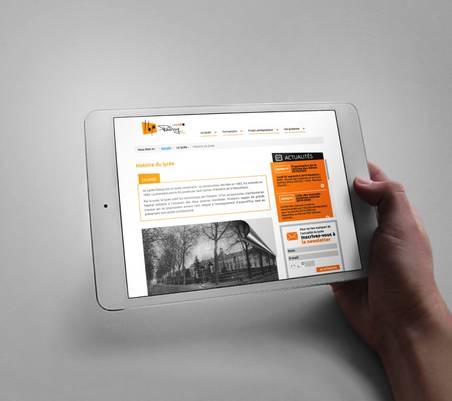
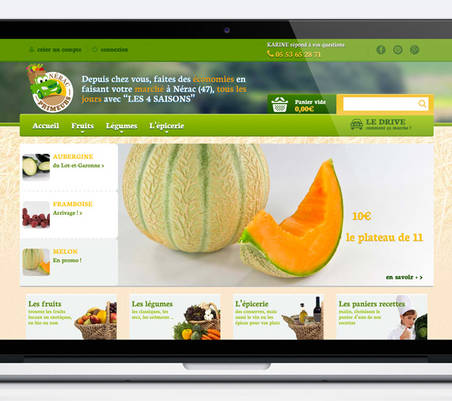
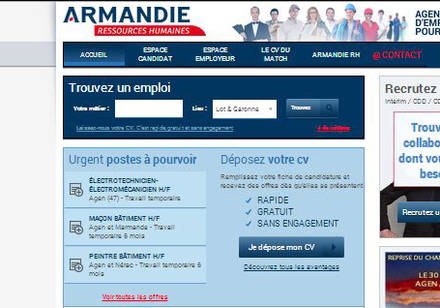
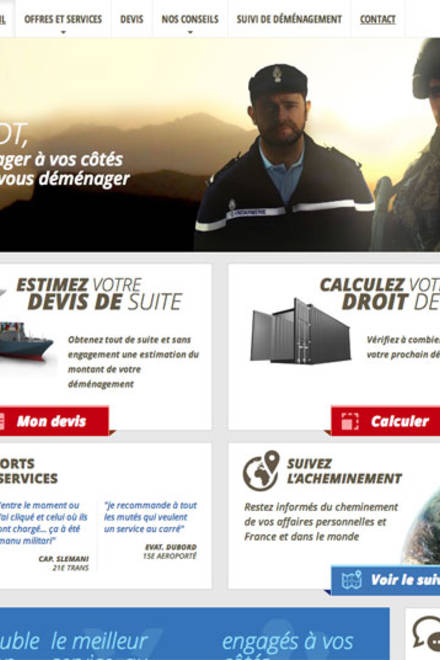
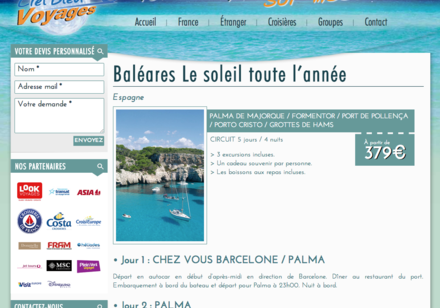
C'est ici que le Responsive Webdesign intervient. Ce système permet de proposer automatiquement aux visiteurs utilisant un smartphone (iPhone, Android, Pda, BlackBerry, etc.) ou une tablette, une version parfaitement adaptée à la taille de leurs écrans.
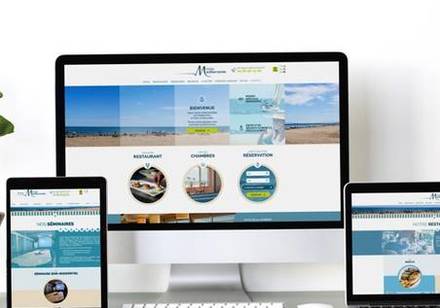
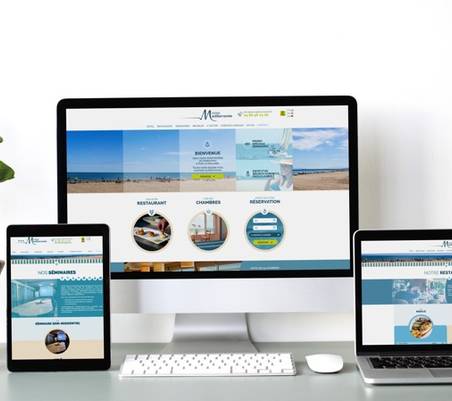
Autrement dit, parfaitement compatible avec les écrans d'ordinateur, de tablette et de smartphone, votre site au design ergonomique est facilement consultable par tous les internautes, quelque soit le terminal utilisé.
Le responsive design en bref
Design ergonomique sur ordinateur, tablette et smartphone
Réorganisation automatique de la mise en page en fonction du format de terminal.
Adaptation automatique des images
Prise en charge des interfaces tactiles
Conversion automatique du menu en déroulant adapté sur les smartphones.
Exploitation des fonctionnalités spécifiques des terminaux mobiles telles que géolocalisation GPS Google Map si applicable.
Prise en charge des écrans Retina et dalles HD.